-
Exemple de thème à l'usage des débutants
Attention, cet article date un peu. Si vous avez des difficultés, reportez-vous aux nouveaux tutoriels en vidéo plus récents.

Pour aider les nouveaux venus ou ceux qui se sentent un peu perdus pour créer leur page Eklablog, je propose de leur montrer les modifications de mon thème micromick sur fond noir. Pour ce blog-ci "microbidouille", les paramètres sont un peu différents.
Bien sûr, ça n'est qu'un exemple, tout est paramétrable (Dimensions, couleurs, marges, images etc...)
Pour commencer:
J'ai agrandi la largeur de la page à 1400px
Ça permet de mettre des photos plus grandes.
Je n'ai mis qu'une seule colonne à gauche
J'ai changé la valeur des marges
J'ai choisi un fond noir. Mais chacun ses goûts. Vous pouvez aussi mettre bien une image. en cochant "image" et en choisissant dans votre collection.
Le texte est centré
Pour connaitre les dimensions de l'image à créer et envoyer, cliquez sur :"Obtenir les dimensions de l'élément"
Mon image d'en-tête (header) fait 331px par 1390px
Pour mettre le titre, aller dans le menu "Configuration"
Vous pouvez choisir la police et ajuster le titre en le déplaçant à la souris
Pareil pour le slogan
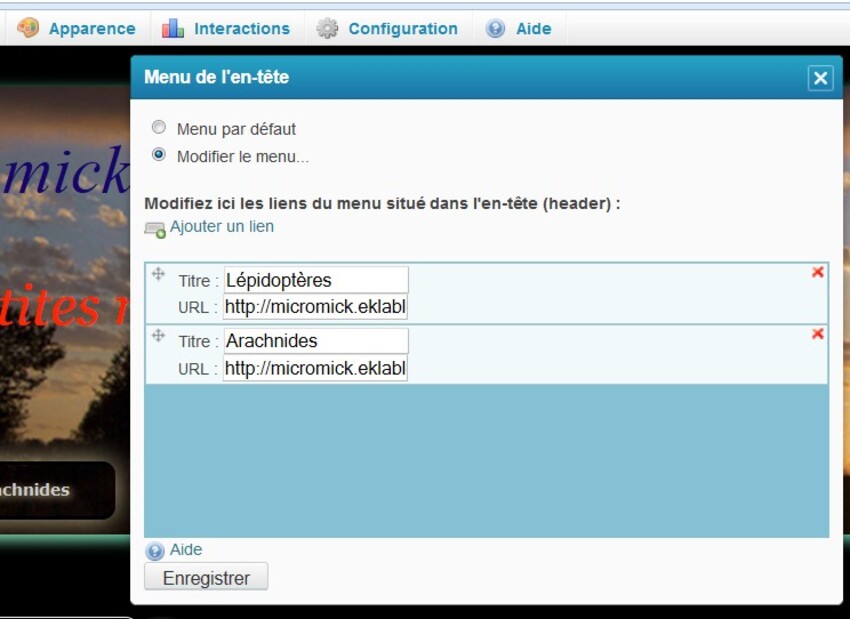
Vous pouvez modifier les menus qui se trouvent déjà dans le Header ("Mon profil" "Administration" et Deconnection" Je les ai remplacés par deux menus mais on peut en rajouter d'autres plus tard. Chaque menu contient un lien vers une autre page du blog. Là, mon lien "Arachnide" vous propulse dans un article "Tableau" qui contient lui-même des vignettes qui contiennent des liens vers d'autres articles etc...
Positionnez vos menus dans l'image d'entête.
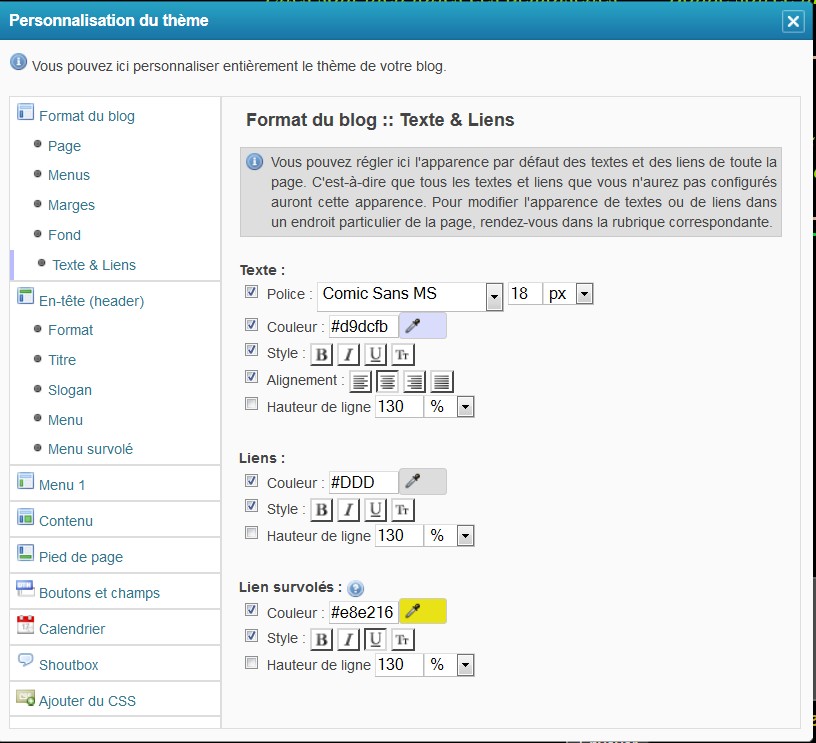
Choisissez la police de vos liens et leur couleur quand on les survole avec la souris
Pour l'unique menu de gauche, j'ai choisi 300px mais on peut le redimensionner à la souris.
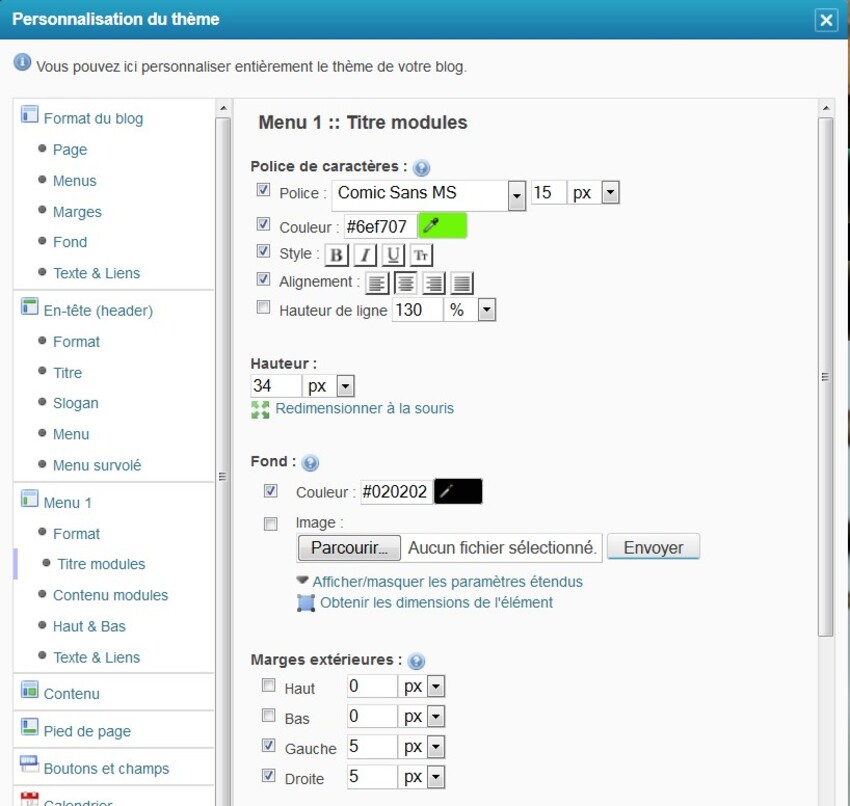
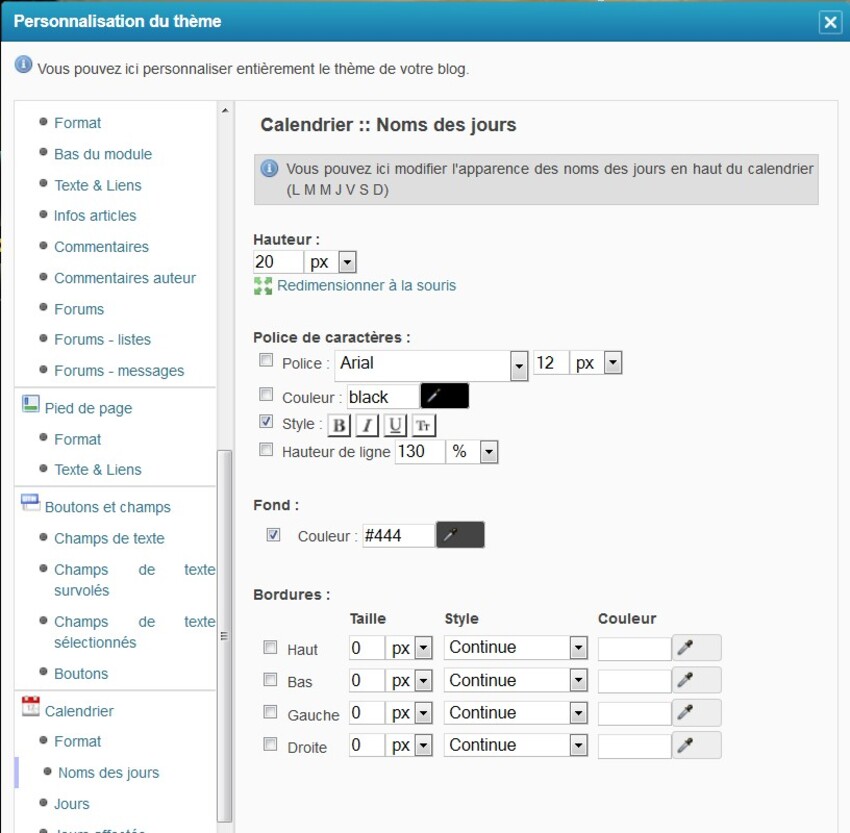
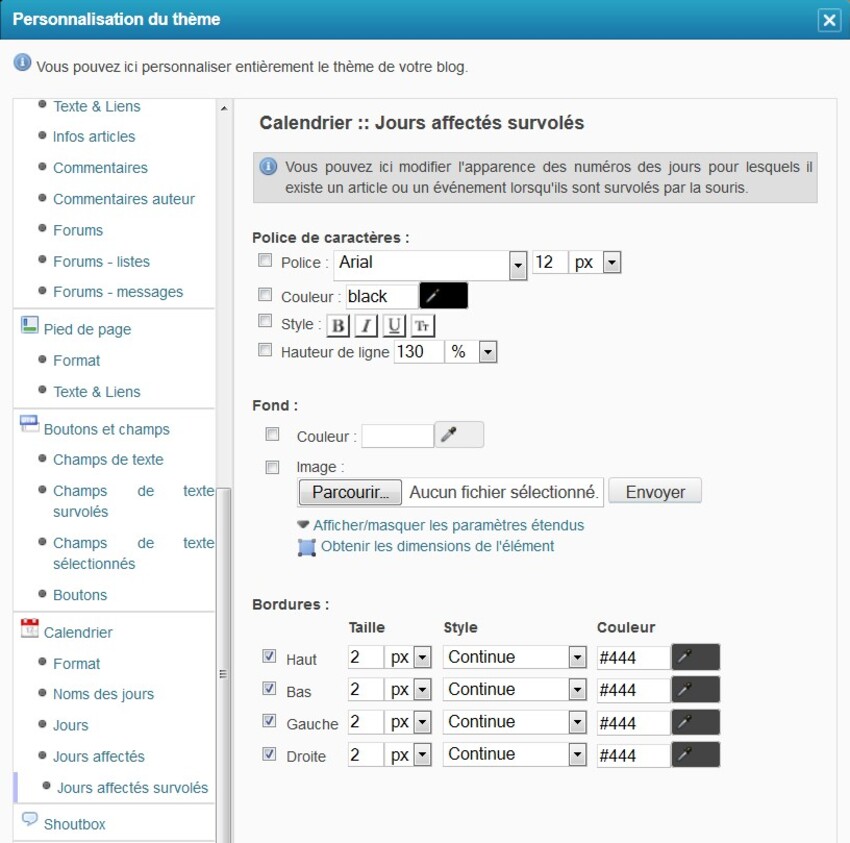
Personnalisation des titres des modules dans la colonne de gauche.
Marges intérieures
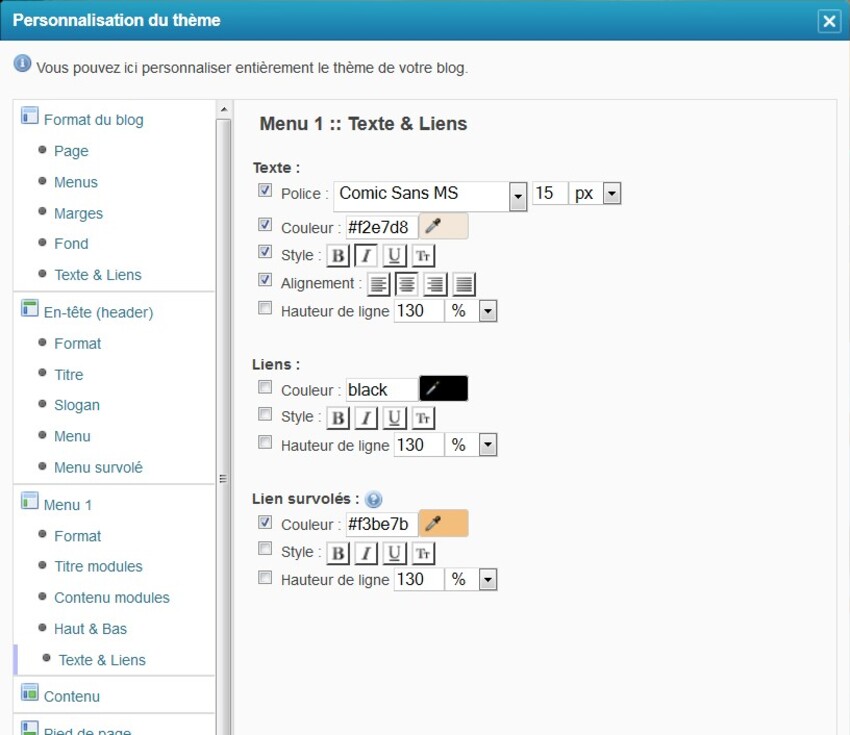
Choisissez la couleur des caractères et la couleur du fond de vos modules de gauche.
Largeur et couleur de la fenêtre des commentaires reçus. Ici j'ai choisi de mettre une simple bordure en bas de cette fenêtre.
On peut mettre une image en pied de page. Elle doit correspondre à la largeur de votre page (Ici 300x1200px)
Ensuite, vous pouvez ajouter du code CSS pour personnaliser encore plus votre présentation.
Pour ça, je vous conseille l'excellent blog:
Je reste à votre disposition pour vos questions.
Pour le menu déroulant de vos amis, voir l'article précédent.
Ceci n'est qu'un exemple et vous pouvez tout modifier à votre goût.
Consultez le manuel d'utilisation et le forum
Vous pouvez aussi trouver de nombreux tutoriels Eklablog disponibles sur le net.
 Tags : Thème, Design, Eklablog
Tags : Thème, Design, Eklablog
-
Commentaires
2mimipalitafDimanche 5 Janvier 2014 à 18:01quel travail,
en tout cas bonne idée d'abord d'agrandir au maximum la
largeur pour les photos,
j'espère que j'aurai un jour ta patience,
grand merci pour l'article qui nous aidera moi et les nouveaux,
bonne soirée à toi !
waouww, c'est du beau boulot ça...tout grand merci...c'est super gentil!Bonne soirée et une superbe année 2014 à toi et tes proches!
Que dire de plus !! c' est très bien expliqué ...
J' ai eu la chance de monter le mien avec l' aide de ma fille Gribouille41 , rien ne lui résiste !!
Tous nous retrouver ici ! c' est formidable Michel

Merci à toi pour cette aide précieuse envers nos amis.
Amitié.
Nadège.
Merci Michel je peaufinerai mon blog petit à petit, je trouve cette plateforme conviviale surtout pour la rédaction des articles, bonne soirée bisous
Bonjour et un grand merci pour nous les internautes débuatants et les autres. On n'en sait jamais assez, je vais puiser dans tes infos. Bravo encore pour tout ce travail.
marie
Mon blog n'est pas encore comme je veux. Je manque de temps pour le configurer. Et j'ai créé des rubriques, seulement deux apparaissent dans le menu de gauche... Pfffff, ce n'est pas un long fleuve tranquille, mais ça fonctionne...
Heureusement que j'ai croisé ta route pour refaire mon blog qui était tout fouilli. Un précieux
cadeau. J'ai suivi toutes tes rubriques mais je n'ai pas encore terminé. Pour ce soir ce sera tout j'y retourne demain. Tes infos sont clairement expliquées avec les tableaux du site on s'y retrouve mieux qu'avec des mots. Bravo et merci d'avoir ça.
Bonne nuit.
Bises
je découvre ce blog , super beau boulot !
j'ai mis ton logo sur mon blog ...
merci bon week-end a+
amicalement
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire
Les trucs et les astuces de Micromick
































































Merci ! Je suis là via Any... J'ai fait quelques articles sur Ekla, mais je patauge encore un peu. Ce qui m'ennuie vraiment est que je ne suis pas parvenue à bloquer le clic droit. Sais-tu comment je peux m'y prendre ?
Merci et à très bientôt