-
Nous l'attendions avec impatience ... la voilà enfin!
Voici quelques petites infos et conseils concernant cette nouvelle fonction :
* Tous les visiteurs peuvent répondre à chacun des commentaires déposés, pas uniquement l'auteur du blog.
* Afin que le visiteur soit informé de la réponse à son commentaire il faut qu'ils cochent la case "me prévenir par mail en cas de réponse" mais avec le risque d'être submergé par l'ensemble des commentaires de l'article.(Confirmé par Stéphanie)
* Ekla a prévu de mettre en place dans un avenir proche ou lointain, la possibilité de personnaliser la réponse aux commentaires (couleurs, etc, ...) mais pour les impatients voici quelques sélecteurs CSS (a mettre dans la feuille de style CSS!)
~ Le lien "Répondre" se situe presque collé à la dernière ligne du commentaire déposé. Pour le "descendre" >>>
.comment-reply {margin-top:50px;}
.comment-reply:hover {margin-top:50px;}La valeur px est à adapter selon votre désir
Pour d'autres personnalisations de "répondre" , voir sur le billet suivant édité par Micromick ICI
~ Vous avez remarqué une barre verticale à gauche de votre réponse.
* Pour supprimer cette barre >>>
.block-reply {border-left: 0}
* Pour changer son apparence >>>
.block-reply { border-left: 1px solid #??????}
1px = son épaisseur (changer la valeur du px selon votre choix)
solid = ligne continue. Vous pouvez remplacer par dotted (pointillés), dashed (titrets), double (double)
#?????? = sa couleur. Remplacer les ? par votre code couleur
Attention! Remarquez qu'il n'y a pas de point-virgule avant la parenthèse de fin de ligne.
~ Pour apporter des modifications sur le texte "répondre" et le lien (en deuxième ligne) au passage de la souris >>>
.comment-reply>a {color:#??????;font-size:15px;}
.comment-reply>a:hover {color:#??????;font-size:15px;}color= couleur de la police (remplacer les ? par votre code couleur)
font-size= grandeur de la police. Adapter la valeur px selon votre choix.
~ Pour apporter des modifications au texte de votre réponse >>>
* Sa couleur
.block-reply {color:#??????;}
* La grandeur de la police
.block-reply {font-size:15px;}
~ Pour modifier le positionnement du bloc "réponse" >>>
.block-reply {padding-left:0px;}
Augmenter la valeur px pour déplacer vers la droite le bloc
~ Pour numéroter vos réponses (utile vu qu'il peut y avoir plusieurs réponses pour un même commentaire) >>>
.block-reply ul.replies {list-style: decimal;}
Si vous préférez une numérotation en chiffre romain > remplacer decimal par upper-roman
~~~~~~~~~~
 28 commentaires
28 commentaires
-
Attention, il existe un tutoriel en vidéo plus récent et plus complet ICI
A la demande de ambre
Je vous propose un petit tuto pour insérer des images dans vos commentaires.
Attention, certaines personnes n'aiment pas se voir envahies d'images dans leurs commentaires reçus.
Pour ça, ils peuvent se reporter à l'article de

qui explique comment réduire les images reçues ou même les rendre invisibles.
Pour ma part, j'ai mis cette ligne de code dans le css:
.commentbody img{max-width:350px;height:auto;}
Donc si votre image est plus grande, elle sera réduite à 350Px de large.
Par contre, je pourrai l'agrandir en la récupérant.
 24 commentaires
24 commentaires
-
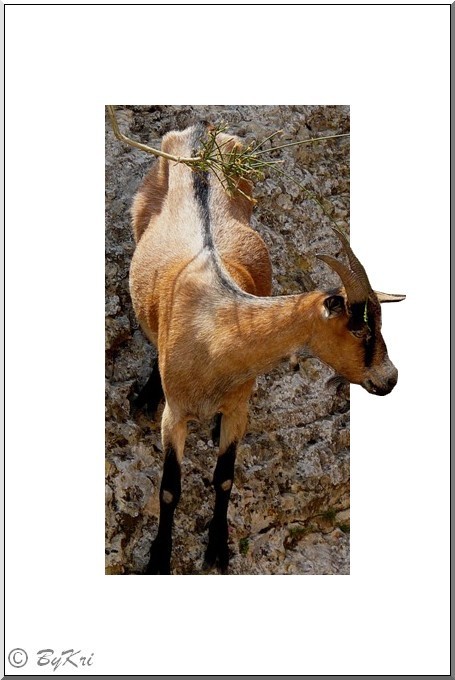
Photo d'origine:

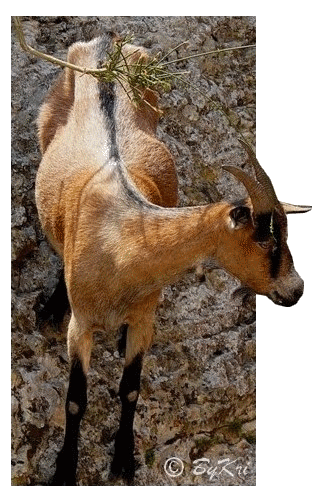
Photo après le bidouillage:

Explication de la bidouille :
1/ Glisser votre photo dans votre PF (PhotoFiltre) ouvert
2/ Dupliquer la photo et appliquer à cette copie un cadre assez large avec l'outil Filtre > Encadrement > Cadre simple
Pour mon exemple j'ai appliqué un cadre blanc de largeur 100 et opacité 100% ... mais faites selon votre choix
Enregistrer cette photo encadrée sous un autre nom
3/ Revenir à la photo initiale et nous allons détourer l'élément que nous allons mettre hors cadre.
Il faut beaucoup de précision et de patience. Je conseille d'utiliser la loupe à 200 % (la loupe se trouve dans la barre du haut de la fenêtrePF)
Prendre l'outil "polygone" ...Il est où? dans la colonne à droite de l'espace de travail de PF, si vous ne le voyez pas , cliquez sur la flêche blanche avant et les formes apparaissent en bas de cette colonne. Le polygone se trouve sous le triangle.
Détourez avec précision.
4/ Faire "copier" sur l'élément découpé et puis "coller" en amenant cet élément sur la photo dupliquée encadrée. Bien veiller a faire correspondre les images
5/ Valider le collage par le clic droit.
6/ Ensuite vous pouvez ajouter un texte dans le cadre blanc, ajouter un petit encadrement ...
Ou comme ici, mettre en transparence le cadre blanc

~~~~~~~~~~
 5 commentaires
5 commentaires
-
Eklablog perfectionne son blog pour notre plus grand plaisir.
Deux nouveautés:
_Le fil d'Ariane
_Le comportement du header.
La Gentille Rebelle nous en informe ICI
Merci à By Kri qui me l'a signalé.
 3 commentaires
3 commentaires
Les trucs et les astuces de Micromick


















