-
Menu déroulant de vos amis dans un module
Si comme
 Tempus Fugit votre liste devient trop longue,
Tempus Fugit votre liste devient trop longue,Je vais vous expliquer comment j'ai pu créer un menu déroulant pour afficher une liste de blogs amis.
On n'utilise pas le code CCS mais du code HTLM.
Première chose, aller dans le menu Apparence:
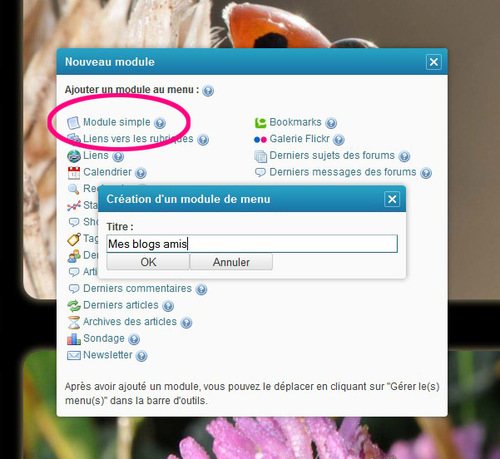
Créer un module simple:
Donnez lui un titre personnalisé puis cliquez sur OK.
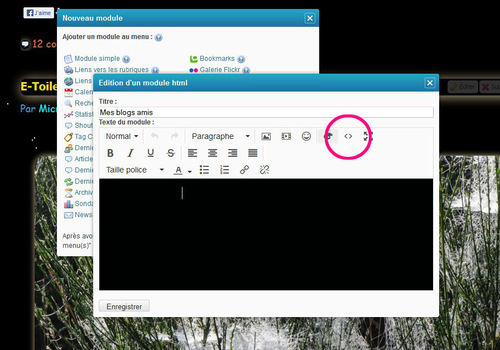
Choisissez d'entrer du code HTML en cliquant dans le petit symbole entouré.
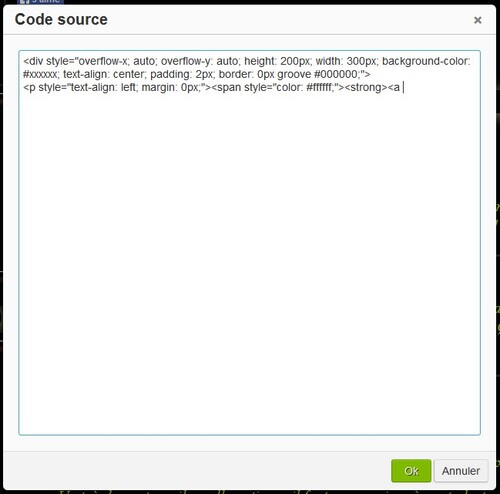
Cette fenêtre s'ouvre:
Faites un copier-coller de ce code HTML:
<div style="overflow-x; auto; overflow-y: auto; height: 200px; width: 240px; background-color: #xxxxxx; text-align: center; padding: 2px; border: 0px groove #000000;">
<p style="text-align: left; margin: 0px;"><span style="color: #ffffff;"><strong><aRéglez la valeur de width sur la première ligne pour positionner votre curseur d'ascenseur selon la largeur de votre colonne.
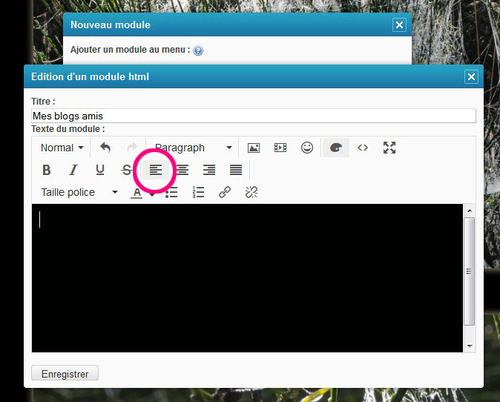
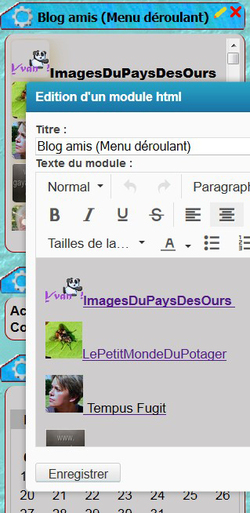
Cliquez sur OK. Vous obtenez cette fenêtre:
Vous n'avez plus qu'à entrer les nom de vos blogs amis les un au dessous des autres en choisissant votre alignement.
N'oubliez pas de surligner chaque nom et insérez le lien de leur adresse respective.
Si vous avez déjà une liste de noms, Il vous suffit de les sélectionner et de faire un copier-coller dans la fenêtre d'édition. Vous pouvez aussi insérer leur avatar:
Si le curseur de l'ascenseur n'apparait pas vous devez modifier la largeur de son positionnement en mode HTML.
Par exemple:
La largeur de mon menu faisant 261px
Ca vous donnera pour ce blog-ci:
L'ascenseur apparait. (Il m'a fallu tâtonner pour y arriver)
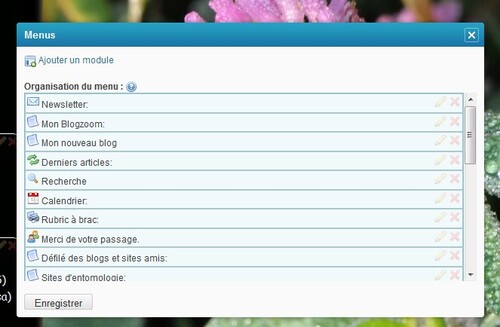
Il ne vous reste plus qu'à enregistrer puis placer votre module à l'endroit souhaité. En choisissant dans le menu "Apparence/Gérer les menus"
Faite glisser le module à l'endroit souhaité.
Vous pourrez à tout moment modifier votre module pour ajouter de nouveaux amis ou pour retoucher la présentation.cliquez sur le petit crayon à côté de la croix rouge.
Je tiens à remercier
Pour ses merveilleux codes qui m'ont permis d'améliorer la présentation de mes blog et sans qui cet article n'aurait pu exister.
Cliquez sur la vignette
 Tags : Menu, Deroulant, Eklablog
Tags : Menu, Deroulant, Eklablog
-
Commentaires
Coucou Michel,
oui ça pourra sûrement servir à une heure où je serai en pleine possession de mon cerveau, là il rem-nacle et demande à se reposer.
Bonne nuit, bisou
Bonsoir Mick,
Une excellente idée pour ceux qui ont beaucoup de liens et une colonne dans leur blog.
Sympa le partage.
Bonne soirée!
Hello Michel,
Merci pour toutes ces explications et sympa d'avoir fait ce blog, tu es le roi de la bidouille pour notre plus grand plaisir.
Bizzz bonne soirée.
Ah ouiiiii! avec la molette ca marche...mais c'est pas aisé! Il n'y a pas d'indicateur où juste mettre le pointeur ... c'était toute ta page qui se déroulait
ça paraît simple comme à chaque fois que
tu expliques mais la fermeture de mon
autre blog me travaille encore l'esprit :
j'ai mis un commentaire dans "blogorama comment ça marche"
en faisant une recherche incluant la dernière semaine,
nous sommes déjà deux ou trois à nous
plaindre de la fermeture de blogorama pour la France..
bref je suis contente de eklablog qui a l'air simple
d'utilisation, merci pour nous l'avoir
indiqué,
bonnejournée !
Me revoilou... J'ai tout fait étape par étape, mais ça ne déroule pas ! Qu'ai-je pu oublier ?
Merci encore. biz
Encore moi ! Ce matin, j'ai encore re-essayer... J'ai bien le déroulant dans ma fenêtre d'enregistrement, mais sur le blog elle n'y est pas. As-tu une idée de mon erreur ? Bon weekend !
Je vais donc y retourner... Mais j'avais déjà augmenter la largeur de ma colonne dans le code html... à re-vérifier, mais merci beaucoup pour tes articles qui nous aident beaucoup. Pas évident de refaire un blog ! un peu nostalgique de Blogorama, un peu plus facile, mais ici, c'est sûr que ça fonctionne et qu'il y a pleins de possibilités.
bonsoir
je viens de faire un essai et cela a l'ère de fonctionner
bonne soirée et un grand merci
georges
Salut Michel
J'ai ouvert ce topic sur le Forum d'E.K. puisque je n'arrive pas à installer l'ascenseur sur l'une des rubriques du Blog d'une amie alors que pour cette amie j'ai pu le faire il y a quelques jours sans difficulté pour une autre rubrique du Blog en question.
Si tu as une piste ...
Remerciements anticipés
Edit 10 h 50 : Lulette a su donnéer la solution. Merci à elle et merci à toi qui m'a laissé un message.
Coucou , c'est encore moi . Je n'arrive pas à faire derouler mes liens amis ,
de ce fait , j'ai supprimé le module edition HTML et j'ai recommencé plusieurs
fois . A chaque fois que je supprime ce module , le code HTML s'efface aussi ?
A chaque fois que je recrée , un module HTML , il faut remettre le code ?
Merci du fond du coeur pour votre aide . Amicalement .
-
Mardi 9 Février 2016 à 14:20
-
Bonsoir et merci du fond du coeur . J'ai reussi le copier-coller . J'ai reussi à mettre des liens .
Cela ne defile pas , mais je verrais cela demain . Bon appêtit et excellente nuit . Cordialement .
Bonjour et merci infiniment pour l'apparence de mon blog .
Quand je suis arrivé sur mon blog , j'ai eu le souffle coupé
tellement j'étais surprise et mega heureuse de voir le nouveau
look de mon blog . J'adore , j'adore , j'adore , c'est tellement
incroyable tout particulièrement les rubriques et liens amis
sur des bandes défilantes . J'en crois pas mes yeux . Ce que tu as fais
est trop génial et je me sens ridicule de te dire simplement merci .
Je voudrais tellement faire plus qu'un simple merci . Je te suis tellement
reconnaissante . Des millions de merci du fond du coeur . Bisous .
-
Vendredi 12 Février 2016 à 14:58
-
Bonjour Michel , comme tu le sais j'adore le relooking que tu as fais sur mon blog .
Il est clair et net et on trouve facilement les rubriques , pas du tout encombré comme
certains blogs et je souhaite toujours le garder avec les même paramètres .
Mais si un jour je voulais changer la couleur marron en vert par exemple . Faut il
changer le CSS ? ou juste coloré les barres marrons en vert et remettre les même
barres recolorés . Je me pose la question par curiosité .
Passe un excellent week end . Bisous amicaux .
Bonjour c'est super ,mais pas moyen ,j'ai bien un encadrement
mais pas d'ascenseur...Merci quand même ,il faut que je m'améliore..
Amitié..Tissia
bjr, je n'arrive pas à mettre mes sites amis ; ils arrivent sur mon blog mais quand on clique dessus cela ne marche pas .... je crois que cela bug quand j'arrive dans "source" avec le copié collé
merci de m'aider
et une autre question : je n'arrive pas non plus à importer mon ancien blog depuis centerblog
oups : eklablog est difficile à gérer
merci d'avance
Bonjour Micromick
oui ca m'a bien aider j'ai su mettre
le menu deroulant sur mon blog encore merci
pour tout ce partage
bisous passe une bonne apres midi
amitié
juju
May I just say what a comfort to discover somebody that truly understands what they're talking about on the web.
You actually know how to bring an issue to light and make it important.
More and more people ought to look at this and understand this
side of your story. I was surprised that you aren't more popular given that you
most certainly possess the gift.Wonderful beat ! I would like to apprentice while you amend
your web site, how could i subscribe for a blog site? The account helped me a acceptable deal.
I had been a little bit acquainted of this your broadcast offered bright
clear ideaCurrently it seems like Movable Type is the best blogging platform out there
right now. (from what I've read) Is that what you're using on your blog?Bonsoir
Mon passage pour vous remercier du fond du cœur pour les explications. Je vais de ce pas essayer sur mon blog bonne soirée et merci encore.
Petit coeur M@lou
Bonsoir. Je voudrais réaliser ce menu déroulant, mais cela m'énerve toujours un peu car j'ai peur de mal faire. Je vais imprimer en premier pour lire et relire. Merci
Si je réussi, je viendrai le dire.

Re bonjour Michel,
Merci infiniment d’être intervenu sur mon blog les titres de mes menus dans les images sont centrés ainsi que les couleurs très bon choix ainsi que les arrondis de ma boite à zizique :) jolie surprise ce matin en regardant mon blog tu es un super PRO bravo et encore merci.
Je vais encore bidouiller un peu en attendant que tu lises mon mail concernant le menu déroulant que je souhaiterai avoir pour limiter la hauteur des menus
Amitié gros bisous
Chrys ;)
Re coucou Michel :)Je passe te remercier pour mon calendrier comment as-tu fait ça avec les dates et liens sur les articles encore une fois c’est du travail de pro, c’est super sympa de ta part de t’occuper de temps en temps de mon blog alors que tu dois en avoir d’autres à gérer Encore merci et gros bisous
My family members every time say that I am wasting my time here at web, except I know I am getting experience daily by reading such pleasant articles.Wow, superb blog layout! How lengthy have you been blogging for? you make running a blog glance easy. The full look of your website is great, let alone the content material!What's up, its pleasant post on the topic of media print, we all be familiar with media is a fantastic source of information.Great items from you, man. I've understand your stuff prior to and you are simply too wonderful. I actually like what you have got right here, certainly like what you are saying and the way in which you assert it. You're making it entertaining and you continue to care for to keep it sensible. I can't wait to read far more from you. This is actually a great web site.It's impressive that you are getting ideas from this article as well as from our discussion made at this time.you're really a good webmaster. The site loading pace is incredible. It kind of feels that you're doing any distinctive trick. In addition, The contents are masterwork. you've done a fantastic process in this matter! Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire
Les trucs et les astuces de Micromick













































Merci mon cher Michel pour ces explications, ça peut toujours servir.
Bonne soirée bisous